Javascriptの動作確認につかえるオンラインエディタ「JS Bin」
オンライン上でJavascriptの動作確認ができるオンラインエディタの紹介です。
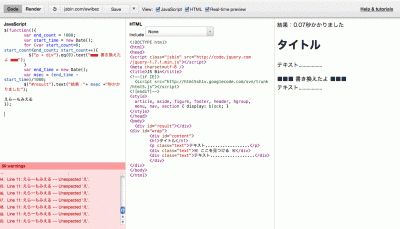
まずは「JS Bin」。これがなかなか便利。リアルタイムでプレビューもできるし、Javascriptの記述のチェックもしてくれます。セーブ機能もあり、セーブするとページが生成され、人に見せる事もできます。シンプルで使い勝手のいいオンラインエディタです。
前記事「ちょっと高速化に挑戦してみる」のHTMLの中の「※ ここを見つける ※」というテキストを「■■■ 書き換えたよ ■■■」に入れ替えたい場合、jQueryでどう書かく?というのをJS Binでテストできるようにしてみました。(答えは前記事をごらんくださいな)
説明しなくても使い方がわかる!っていうシンプルさがめちゃいい感じです(たぶんわかるはず。。。)。これからちょくちょく使っていこう。
あと「jsFiddle」っていうのもあります。自分はほとんど使ったことありませんが、こちらの方がよく利用されているオンラインエディタです。下記のブログでしっかり紹介されていますので、気になる方はどーぞ。
jsFiddleをとことん楽しむために知っておくと良い15の事 | ゆっくりと…
ちょこっとしたものはオンラインエディタを使って、動作確認しながら作ったり、コードを共有して手直しし合ったり等できると楽しいですね。
使ったことないっという方は、ぜひお試しください。