以前PhoneGapのgeolocationを使ってランニングアプリを作ってたんですが、どうもGPSの精度のせい?で、10分ぐらい走ると数百メートルの計算ずれがおこり、それがうまく解決できず、ほったらかしにしてたんですが、ひさびさに気分転換にさわってみようと思ったら、1.4.1までバージョンが上がってました。
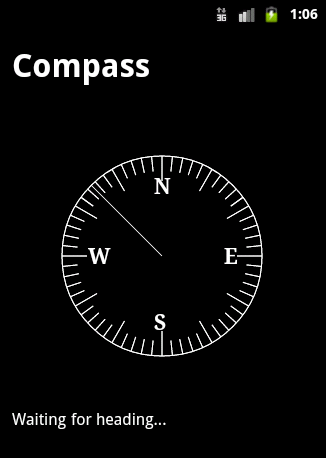
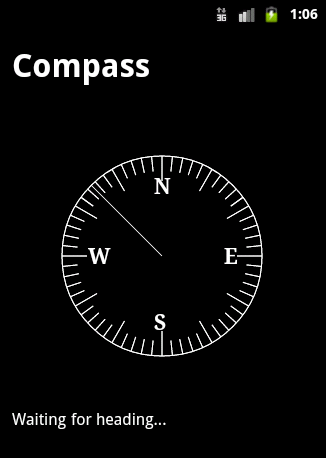
で作り直すのはまた今度ということで、今回はCanvasを使ってシンプルなコンパスアプリを作ってみました。Canvasもほとんどさわった事がなく、2,3時間格闘しながらなんとか描画までいけました。

Canvasがわかってないので、ちょっと残念な感じになってしまいましたが「しんぷるいずべすと」ということで、よしとしておこう。。。
【HTML】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=default-width; user-scalable=no" />
<title>PhoneGap</title>
<link rel="stylesheet" href="master.css" media="screen">
<script src="phonegap-1.4.1.js"></script>
<script src="jquery.js"></script>
<script src="main.js"></script>
</head>
<body>
<h1>Compass</h1>
<canvas id="compassCanvas" width="300" height="300"></canvas>
<div id="heading">Waiting for heading...</div>
</body>
</html>
【main.js】
$(function(){
var compass_watchID = null;
$(window).bind("load", function(){
document.addEventListener("deviceready", onDeviceReady, false);
});
function onDeviceReady() {
startWatch();
}
function startWatch() {
var compass_options = { frequency: 3000 };
compass_watchID = navigator.compass.watchHeading(compass_onSuccess, compass_onError, compass_options);
}
function compass_onSuccess(heading) {
compass_view(heading.magneticHeading);
var element = document.getElementById('heading');
element.innerHTML = 'Heading: ' + heading.magneticHeading;
}
function compass_view(heading) {
var canvas = document.getElementById("compassCanvas");
var cx = canvas.getContext("2d");
var centerX = centerY = 150;
canvas.width = canvas.width;
cx.beginPath();
cx.strokeStyle = "#FFF";
cx.arc(centerX, centerY, 100, 0, 2 * Math.PI, true);
cx.translate(centerX, centerY);
cx.font = "bold 21px 'serif'";
cx.fillStyle = "#FFF";
for(var i = 0; i < 60; i++){
if(i == 0) {
var str = "N";
cx.fillText(str, -8, -62);
}
if(i == 15) {
var str = "E";
cx.fillText(str, 62, 8);
}
if(i == 30) {
var str = "S";
cx.fillText(str, -8, 74);
}
if(i == 45) {
var str = "W";
cx.fillText(str, -74, 8);
}
cx.save();
cx.rotate(i/60 * 2 * Math.PI);
cx.moveTo(0, -100);
if(i % 5 == 0){
cx.lineTo(0, -75);
}
else{
cx.lineTo(0, -85);
}
cx.restore();
}
cx.stroke();
cx.rotate(heading * Math.PI / 180);
cx.moveTo(0, 0);
cx.lineTo(0, 0 - 100);
cx.stroke();
}
function compass_onError() {
var element = document.getElementById('heading');
element.innerHTML = '方位:エラーが発生しました。';
}
});